
Cómo hacer un Tooltip con CSS CSS Tianguis
CSS Tooltip Generator | Easy Code Tools CSS Tooltip Generator Top Bottom Left Right Tooltip Options Text Color Background Color Padding Top / Bottom: 6 px Padding Left / Right: 8 px Border Radius: 3 px Drop Shadow Shadow Color Horizontal Length: 0 px Vertical Length: 0 px Blur Radius: 0 px Text Shadow Shadow Color

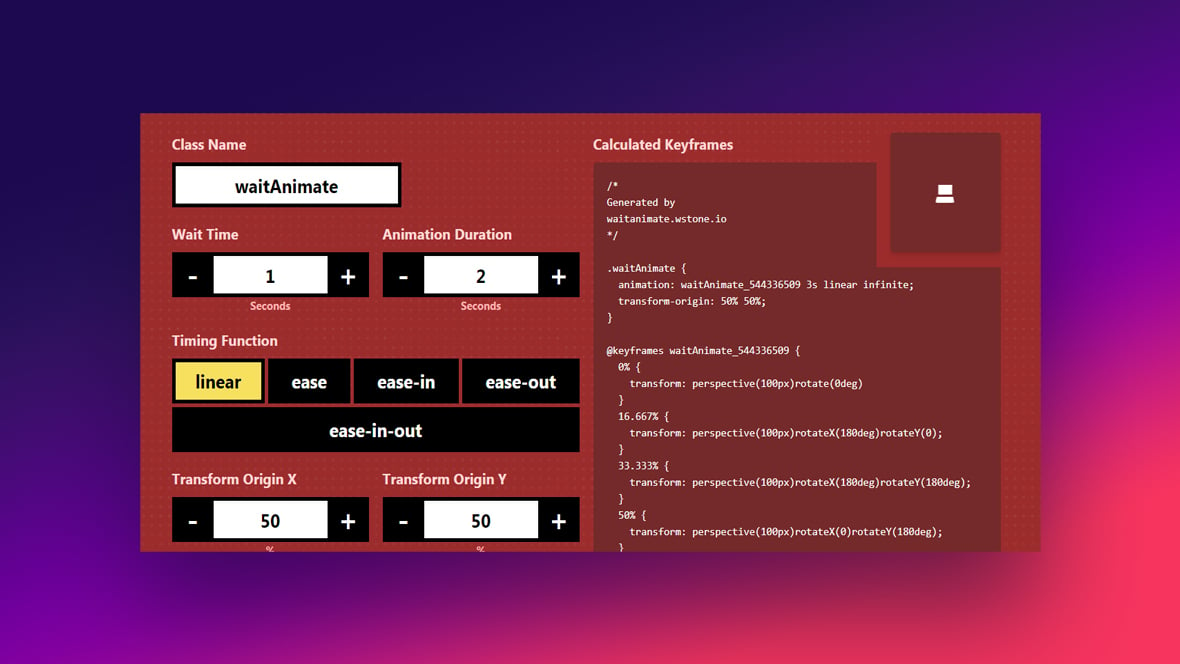
The Best CSS Generator Tools You Can Use Right Now
Collection of 45+ CSS Tooltips. All items are 100% free and open-source. The list also includes animated css tooltips, and with arrows. 1. Tooltip Animation. Simple Tooltip animation. Author: Milan Raring (milanraring) Links: Source Code / Demo, Dribbble Shot.

Pure CSS Tooltip with Div Arrow YouTube
About CSS tooltip. It has been designed to simplify the creation of tooltips, these little bubbles that make a site lively and pleasant! Type your CSS properties, adjust your working with the real time preview, copy your code and enjoy. The site is currently in beta. All comments, ideas or bug reports are welcome. You can join me on Twitter.

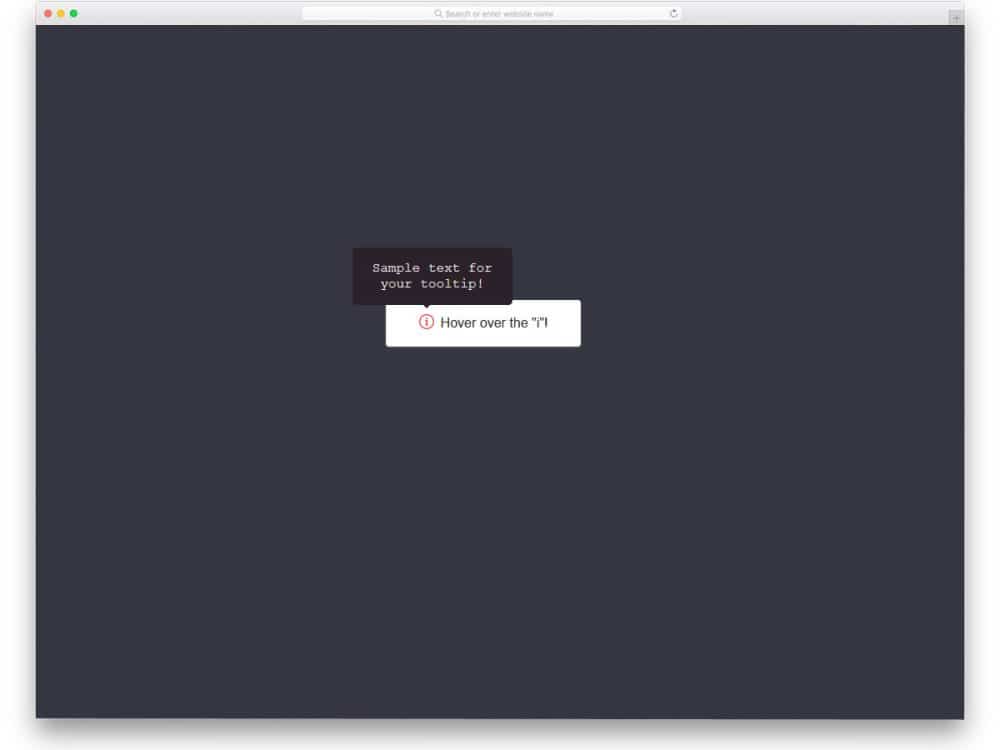
Tooltip With CSS [ 20+ Best HTML Tooltip Examples ]
May 3, 2017 28 I recently worked through a short tutorial about creating simple tooltips using pure CSS (and no additional HTML element or JavaScript). I later used this technique in my own.

Custom Tooltip Text UI Design Using HTML5 CSS3 Code4Education
How To Create Tooltips Step 1) Add HTML: Example

20 Free Apps & Tools For Working With CSS SomeWhat Creative
CSS Tooltip Generator is a free online tool to instantly create Tooltips using pure CSS.
Programación Web CSS Tooltip Generator
Step 1: we'll add a tooltip attribute like this: We need ::after and ::before pseudo-elements. These will be a simple rectangle with the content of the tooltip. We create a simple rectangle with CSS by adding a border around an empty element that we create with the content property.

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

20 Best CSS Tooltip Examples 2020 Bashooka
Check it out Have you seen those boxes with extra descriptions when you hover on a text? Those are tooltips! Even thought it can seem intimidating to start creating your first tooltip, you actually only need to know basic CSS. This article will show you how to create beautiful tooltips with only CSS. A tooltip.

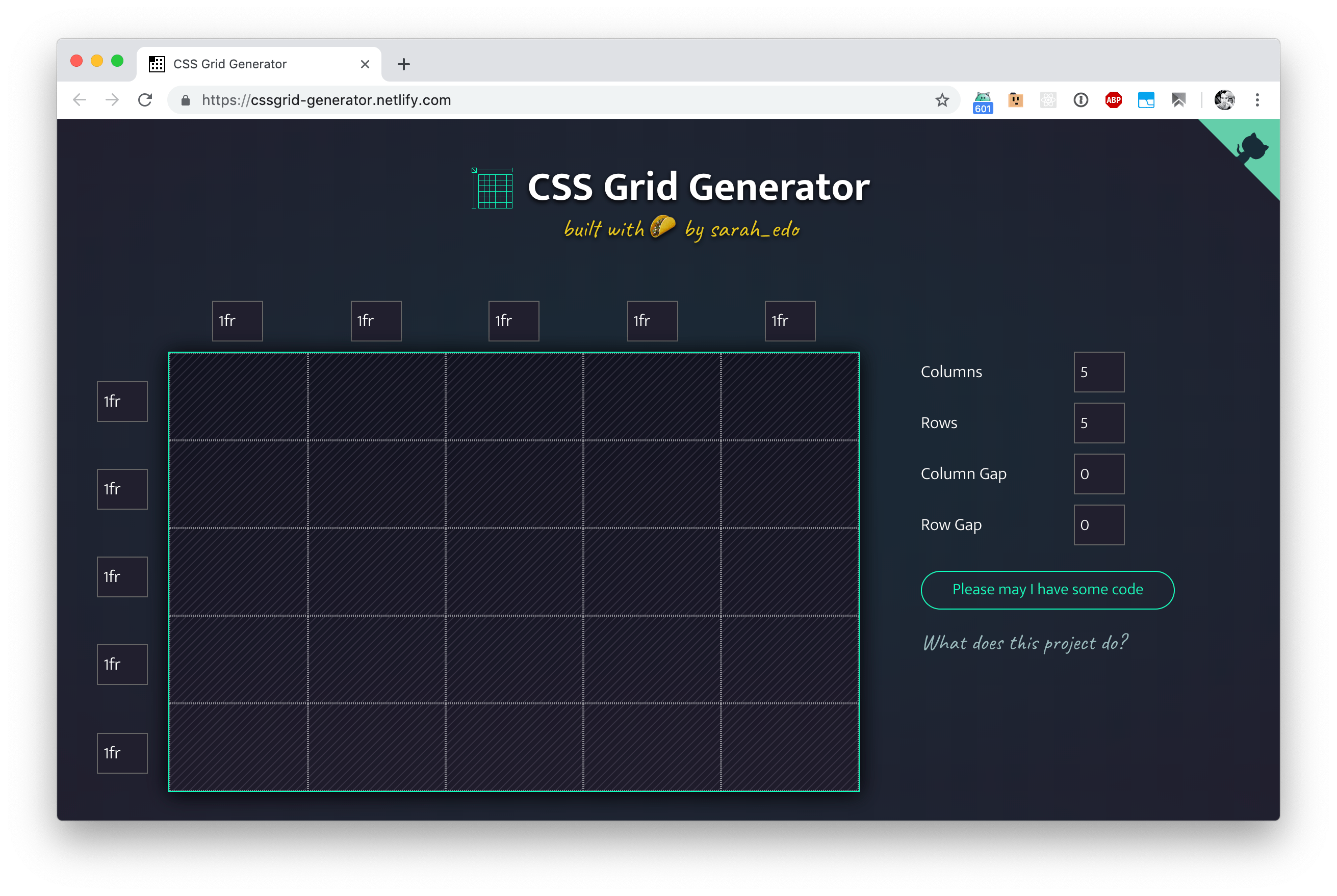
CSS Grid Generator Bram.us
35+ CSS Tooltips April 17, 2023 In the ever-evolving world of web design and user experience, small details often make a big difference. CSS tooltips, those unassuming little information pop-ups that appear when you hover over an element, fall precisely into that category.

bootstrap tooltip css is not the same as the official example Stack
Jan 24, 2017 • 12 min read English HTML/CSS Animation CSS Tooltips are a great way to enhance a UI when your users need some extra context for that fancy icon, or when they want some reassurance for clicking a button, or maybe an Easter Egg caption to go along with an image.

Simple CSS Tooltip Fribly Coding tutorials, Css, Coding
The CSS tooltip generator is a free online webtool that helps you create tooltips for your web content using CSS. Tooltips are small, informational pop-up boxes that appear when a user hovers their mouse over an element on a web page, such as a link or an image.

The Ultimate Collection Of CSS Generators » CSS Author
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example